 This tutorial will show you how to take a vanilla Raspbian image and turn it into a HTTP server hosting one or more WordPress website. I’ve previously written a few bits and pieces about WordPress, but I’ve never actually covered how to install it on a Raspberry Pi until now. This was one of the first things I did with my Pi, so I’m going to assume you know very little and try to be as detailed as possible. The actual WordPress bit is very quick and easy once the ground work is done: wordpress.org has a 5 minute installation guide, but it doesn’t tell you how to do the difficult bits! This tutorial will cover everything you need, from the ground up.
This tutorial will show you how to take a vanilla Raspbian image and turn it into a HTTP server hosting one or more WordPress website. I’ve previously written a few bits and pieces about WordPress, but I’ve never actually covered how to install it on a Raspberry Pi until now. This was one of the first things I did with my Pi, so I’m going to assume you know very little and try to be as detailed as possible. The actual WordPress bit is very quick and easy once the ground work is done: wordpress.org has a 5 minute installation guide, but it doesn’t tell you how to do the difficult bits! This tutorial will cover everything you need, from the ground up.
A Quick Overview
Here’s a basic summary of what we’re going to do. There’s a lot here, but it should all be reasonably quick and painless if you follow it in sequence: Server Preparation Some suggested improvements to the default RasPi configuration. Temporary changes for testing A quick change to your hosts file on your computer that will allow you to test your domain without opening up the Pi to the world. Apache and PHP
- Install & configure Apache, the web server
- Install PHP, the server side scripting language
Database Installation & Configuration
- Install some Database software & create a root username and password
- Install phpMyAdmin for GUI database management
WordPress
- Download the latest version of WordPress as a .tar.gz file from wordpress.org and decompress it.
- Create a username and database for WordPress
- Create the WordPress configuration file (wp-config.php) and fill it in with details of the WordPress database.
- Move the WordPress files to the correct location in Apache’s data directory
- Run the WordPress installation script.
WAN access
- Set up DNS records to point your domain name at your WAN IP address
- Set up port forwarding on your router to allow users to access the site from outside your LAN
Preparation
I’ve previously written a post explaining some good first steps for setting up a server. The post covers:
- Burning Raspbian to an SD card
- SSH configuration & some security recommendations
- Speed improvements
Temporary changes for testing
While we’re setting up your website, ideally we want to be able to test it by typing in your domain name (instead of an IP address), without having to allow access from outside your local area network (LAN). Whenever you type a domain name in your browser, your computer looks up the web server’s IP address in its host file, and if no IP address is defined it uses a DNS provider on the internet to look it up. So, if we change the hosts file on your computer temporarily, we can redirect traffic to your server for whichever domain you’d like. On Linux, that hosts file is /etc/hosts; on Windows it is C:\Windows\System32\drivers\etc\HOSTS, and on MacOS it’s /private/etc/hosts. Regardless of whether you’re a Linux, Windows or MacOS user, what we want to add to the HOSTS file is exactly the same. Windows users, click here to see how to edit your hosts file. MacOS users, try here. Linux users can open it with a text editor with this command:
sudo nano /etc/hosts
You should see something like this inside:
127.0.0.1 localhost 127.0.1.1 62-West-Wallaby-Street
62-West-Wallaby-Street is the hostname of my computer, in case you were wondering what the hell that was! Add another two lines to the bottom of the file that contain the IP address of the Pi followed by your domain name, e.g.:
127.0.0.1 localhost 127.0.1.1 62-West-Wallaby-Street 192.168.1.103 yourdomain.com 192.168.1.103 www.yourdomain.com
Now save and exit. If you don’t know the Pi’s IP address, you can either check your router’s admin page (usually http://192.168.1.1) or type this command (from within a secure shell to the Pi – not on your laptop/desktop!!):
admin@samhobbs ~ $ /sbin/ifconfig
eth0 Link encap:Ethernet HWaddr b8:27:eb:46:a9:7c
inet addr:192.168.1.103 Bcast:192.168.1.255 Mask:255.255.255.0
UP BROADCAST RUNNING MULTICAST MTU:1500 Metric:1
RX packets:2311644 errors:0 dropped:0 overruns:0 frame:0
TX packets:3026728 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:1000
RX bytes:423049135 (403.4 MiB) TX bytes:3404216571 (3.1 GiB)
lo Link encap:Local Loopback
inet addr:127.0.0.1 Mask:255.0.0.0
UP LOOPBACK RUNNING MTU:65536 Metric:1
RX packets:94272 errors:0 dropped:0 overruns:0 frame:0
TX packets:94272 errors:0 dropped:0 overruns:0 carrier:0
collisions:0 txqueuelen:0
RX bytes:7323348 (6.9 MiB) TX bytes:7323348 (6.9 MiB)
The Local Area Network (LAN) IP address is shown under eth0 after “inet addr:”, in this case it is 192.168.1.103 . Now when you type in yourdomain.com your browser will make a connection to your Pi. Cool. You’ll see this in action later when we’ve installed Apache.
Apache2
To start, update your list of installable software, then install Apache2 (the web server).
sudo apt-get update sudo apt-get install apache2
This will also install a few dependencies. Apache’s configuration files are in /etc/apache2/; the data folder (which contains the content you’re serving) is /var/www/. Have a look in /etc/apache2/sites-available/ and /etc/apache2/sites-enabled/, and you will see some configuration files:
sudo ls -l /etc/apache2/sites-available/ sudo ls -l /etc/apache2/sites-enabled/
These are your VirtualHost configuration files, which are used to let you run more than one website on the same server. The “default” configuration file allows http:// traffic, and the “default-ssl” file is for https://. You may have noticed that the default file is enabled, but the default-ssl site is not (sites that are enabled are symlinked from /etc/apache2/sites-available/ to /etc/apache2/sites-enabled/). Enable the Apache SSL module, and then the SSL VirtualHost with these commands:
sudo a2enmod ssl sudo a2ensite default-ssl
Now Apache will serve content on http and https. There’s one more thing we need to change in those VirtualHost files. We want WordPress to be able to make configuration changes to the folder it’s in (overriding the global defaults for Apache). Do this by editing those files (e.g. sudo nano /etc/apache2/sites-enabled/000-default). Find the section for the /var/www/ directory:
<Directory /var/www/>
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
allow from all
</Directory>
Change AllowOverride None to AllowOverride All, i.e.
<Directory /var/www/>
Options Indexes FollowSymLinks MultiViews
AllowOverride all
Order allow,deny
allow from all
</Directory>
Remember to do this for the default-ssl VirtualHost too! The changes we just made mean that when Apache serves a page in /var/www/, it will read the .htaccess file in that folder and override the global defaults with any parameters inside. Note that files beginning with a period on Linux are hidden files. If you want to see them in a list, use the -a option. For example, this command will list all files and folders in the current directory, including hidden files/folders:
sudo ls -al
If you’d like to understand more about the parameters inside the VirtualHost file and how you can put them to good use, take a look at my tutorial on VirtualHosts. There’s no requirement to do this unless you’re already running a site or service on the Pi (like OwnCloud, for example). If you don't have a SSL certificate you can generate one yourself and get it signed for free by CAcert. Now reload Apache’s configuration files:
sudo service apache2 reload
At this stage Apache2 is up and running, and should respond to your requests if you type your domain name into a web browser: 
Server side scripting: PHP
PHP is a server side scripting language that is used by many applications, including WordPress. It does all of the interactive parts of your site: comment boxes, logins, etc. Here’s how to install it:
sudo apt-get install libapache2-mod-php5 php5
Now you can install a package that will allow PHP scripts to connect to databases:
sudo apt-get install php5-mysql
PHP Cache for faster page loading times
When you request a PHP page on the server, the server has to compile the page from the PHP source before it sends the data you requested. Because your Pi is such a low powered machine, this can be really slow. Luckily, there’s a PHP cache you can use that will store a pre-compiled copy of pages in your RAM after they have been visited already. This makes a significant improvement to page loading times. Install it by using this command:
sudo apt-get install php-apc
Database Software: MySQL
WordPress uses a database to store your site’s content, as well as other information like usernames and passwords. We need to install some database software to allow this to work. Install mysql server and client:
sudo apt-get install mysql-server mysql-client
The package installation will bring up a configuration wizard, which will ask you to set a root username and password. Enter the username you’d like to use, and a password. Write these down!
GUI database management with phpMyAdmin
Now that we have some database software installed, let’s install a program called phpMyAdmin, which allows you to manage databases from within a web browser instead of the commandline.
sudo apt-get install phpmyadmin
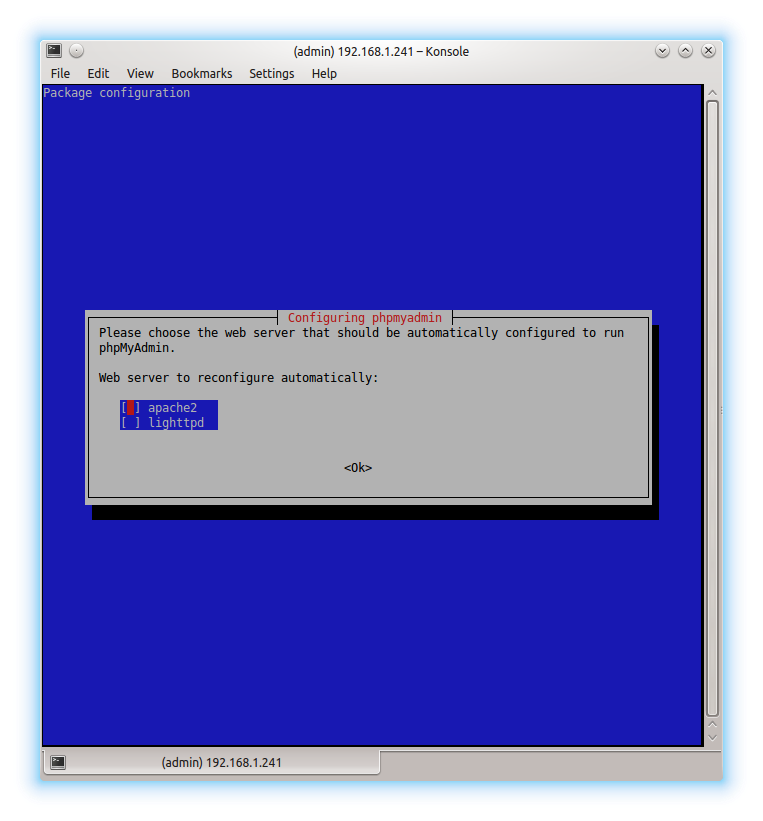
You’ll be asked to confirm which web server you have installed… choose Apache2.  Next, you’ll be asked whether you’d like phpMyAdmin to set up a database for you… choose yes! The setup script will ask for an administrative password, which is the root password that you set when you installed the mysql server and client.
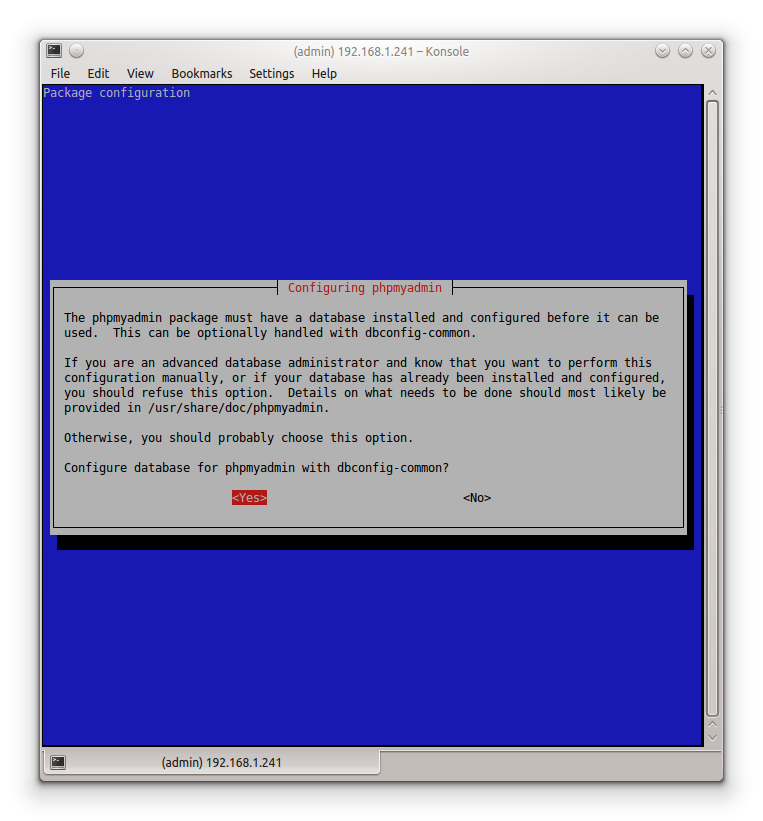
Next, you’ll be asked whether you’d like phpMyAdmin to set up a database for you… choose yes! The setup script will ask for an administrative password, which is the root password that you set when you installed the mysql server and client.  Next, the script will ask you to choose a password that phpMyAdmin will use to register itself with the database server. I chose to leave mine blank: you won’t ever actually need to use this password yourself so a random one will do:
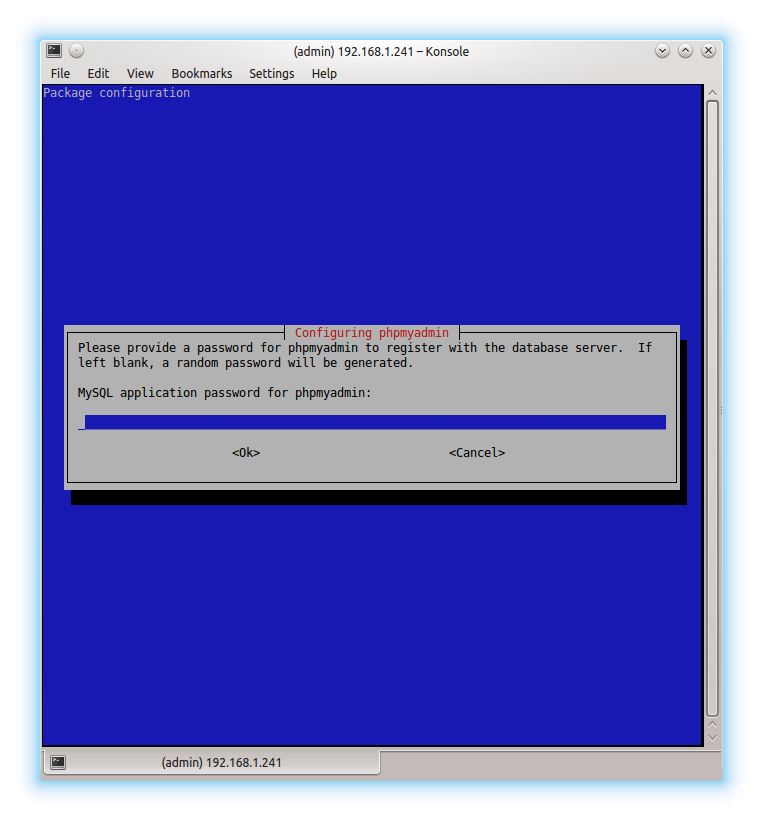
Next, the script will ask you to choose a password that phpMyAdmin will use to register itself with the database server. I chose to leave mine blank: you won’t ever actually need to use this password yourself so a random one will do:  Finally, you need to tell Apache that you’d like it to load phpMyAdmin’s configuration files, so that yourdomain.com/phpmyadmin will bring up the GUI. Apache reads all configuration files in
Finally, you need to tell Apache that you’d like it to load phpMyAdmin’s configuration files, so that yourdomain.com/phpmyadmin will bring up the GUI. Apache reads all configuration files in /etc/apache2/conf.d/ when it loads, so we can symlink phpMyAdmin’s Apache configuration file (/etc/phpmyadmin/apache.conf) into this directory to achieve this:
sudo ln -s /etc/phpmyadmin/apache.conf /etc/apache2/conf.d/phpmyadmin.conf
Note: the command above is correct for Raspbian Wheezy, but on Raspbian Jessie apache configuration is now stored in /etc/apache2/conf.available and symlinked to /etc/apache2/conf.enabled when it is enabled (similar to sites-availalbe and sites-enabled for virtual host files). On Jessie, you should symlink the configuration directly into the conf-enabled directory using this command:
sudo ln -s /etc/phpmyadmin/apache.conf /etc/apache2/conf-enabled/phpmyadmin.conf
Now restart Apache:
sudo service apache2 restart
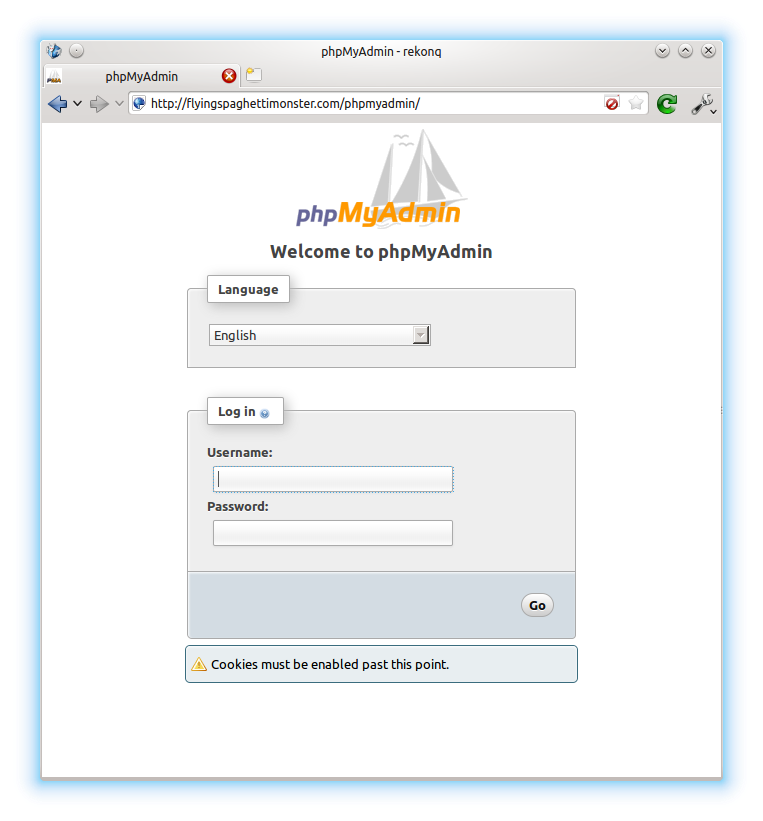
If you go to yourdomain.com/phpmyadmin in a web browser, you should now see the phpMyAdmin page.  I’d recommend restricting access to phpMyAdmin from WAN unless you think you’ll really need to be able to edit databases from outside your local network, as it’s just another way for attackers to attempt to compromise your server.
I’d recommend restricting access to phpMyAdmin from WAN unless you think you’ll really need to be able to edit databases from outside your local network, as it’s just another way for attackers to attempt to compromise your server.
WordPress
SSH into your Pi, and then make sure you’re in your home folder:
cd ~
Download & Extract
Now download the latest version of WordPress from wordpress.org:
wget http://wordpress.org/latest.tar.gz
The file you just downloaded is a compressed archive. Unpack it with this command:
tar -xzvf latest.tar.gz
This should result in the creation of a folder in your home directory called wordpress. Change directory into it and list the files to get a feel for what’s inside:
cd wordpress ls -l
Now from within the wordpress folder use this command to copy the entire contents to Apache’s data directory (/var/www/):
sudo cp -r * /var/www/
Alternatively, if you think you might like to run another website on the Pi in the future, you could use this command to put everything in /var/www/wordpress and then edit the DocumentRoot parameter in the site’s VirtualHost file. This would keep the data for each website separate:
sudo cp -r ~/wordpress/ /var/www/wordpress/
If you go this route I’d recommend reading my tutorial on VirtualHosts to get your head around VirtualHost configuration.
Create a WP Database and User
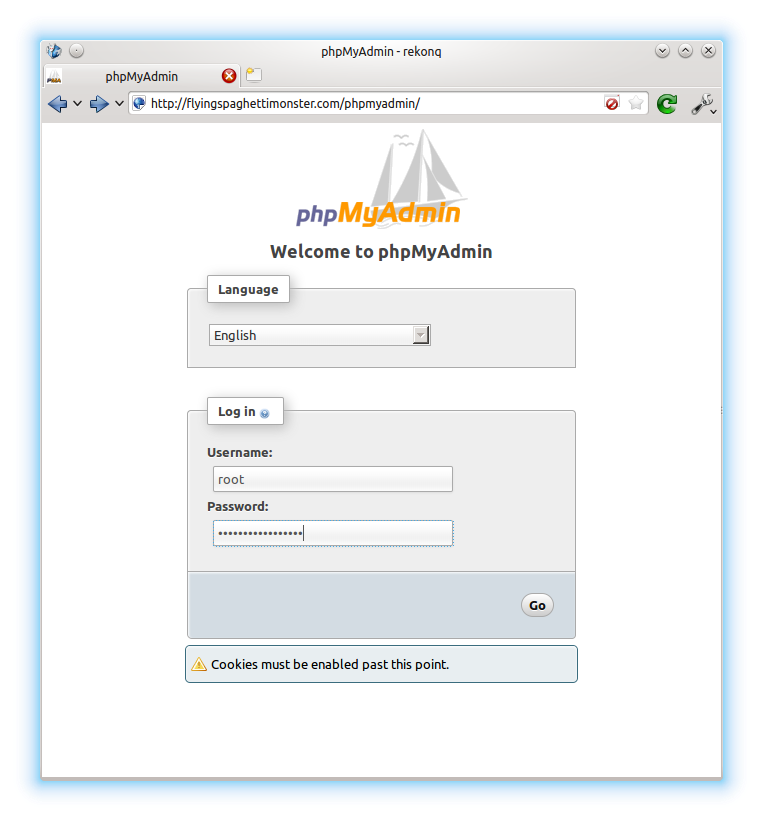
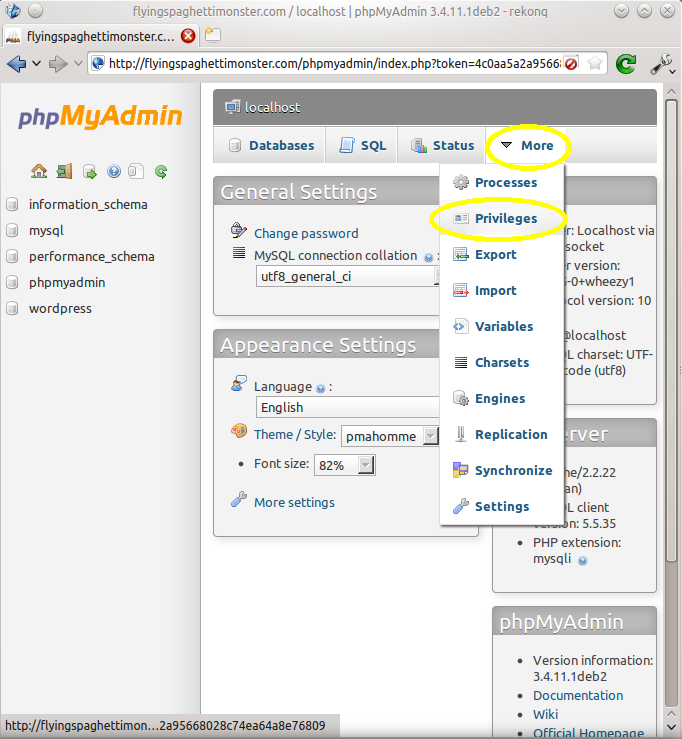
Now we need to log in to phpMyAdmin and create a new database for WordPress, and a user to access the database. We’ll grant this user full rights to read & modify the wordpress database, but not any of the other databases you might have. Log in to phpMyAdmin as root using the password you chose earlier:  Navigate to the privileges section of phpMyAdmin:
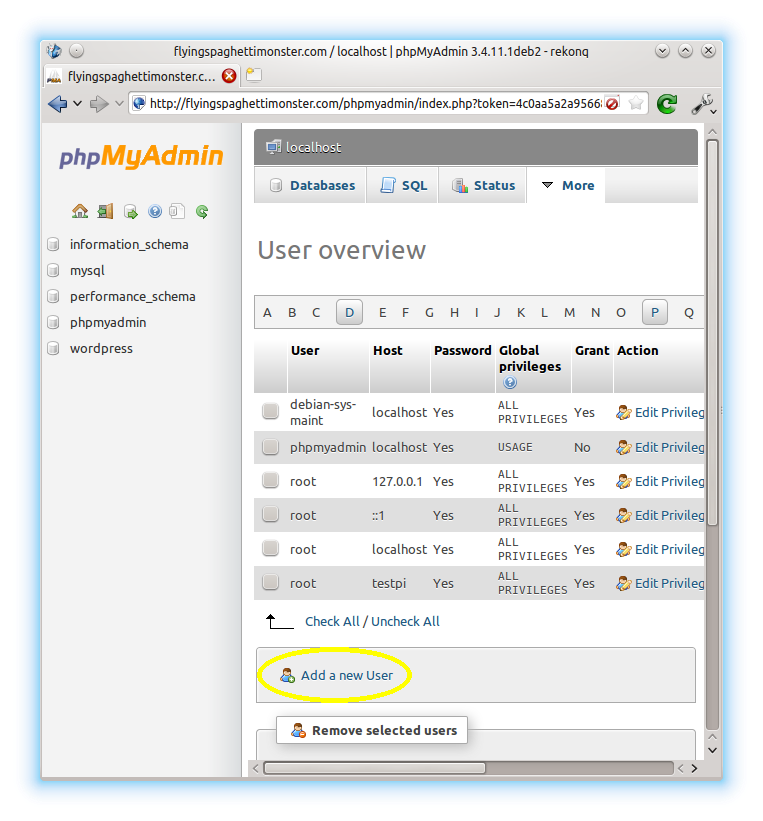
Navigate to the privileges section of phpMyAdmin:  Select “Add a new user”:
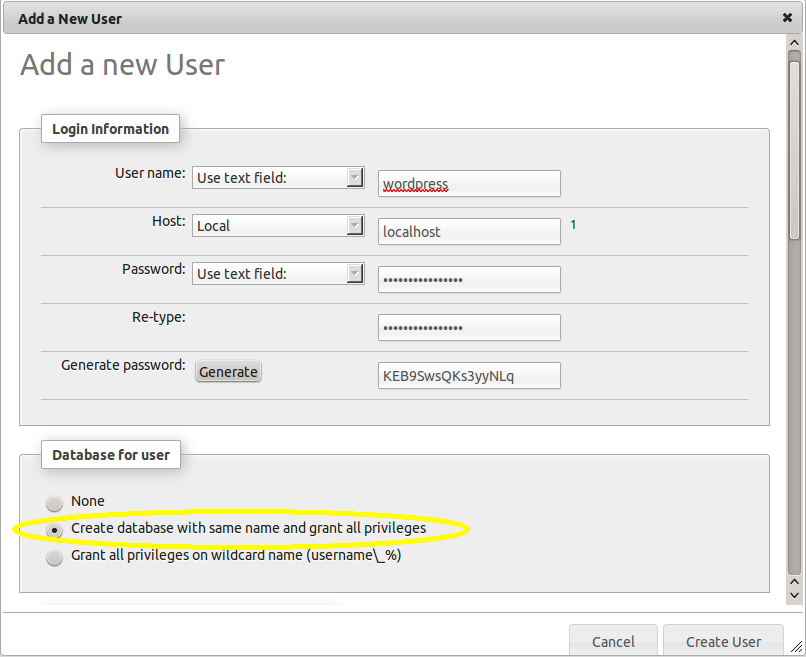
Select “Add a new user”:  Fill in the required information. Choose a name like “wordpress” for the user, select local host, and auto generate a password. Important: write this password down, you’ll need to tell it to WordPress in a minute:
Fill in the required information. Choose a name like “wordpress” for the user, select local host, and auto generate a password. Important: write this password down, you’ll need to tell it to WordPress in a minute:  Make sure you check the box to create a database with the same name, and grant the user all rights to that database. In previous versions of phpMyAdmin this option didn’t exist – databases had to be created separately… creating the user and database in one is a really useful option that saves a lot of time.
Make sure you check the box to create a database with the same name, and grant the user all rights to that database. In previous versions of phpMyAdmin this option didn’t exist – databases had to be created separately… creating the user and database in one is a really useful option that saves a lot of time.
wp-config.php
Now that wordpress has a database and user, we need to tell WordPress what it’s called, and what the password is. Assuming your wordpress files are in /var/www/: Copy the example configuration file:
sudo cp /var/www/wp-config-sample.php /var/www/wp-config.php
Now we can edit it and fill in the required information:
sudo nano /var/www/wp-config.php
Scroll down to the section headed // ** MySQL settings – You can get this info from your web host ** // Fill in:
- DB_NAME = *name of database you created for WordPress in phpMyAdmin*, e.g. “wordpress”
- DB_USER = *name of wordpress user with full privileges for that database*, e.g. “wordpress”
- DB_PASSWORD = *the password you chose for the wordpress user*
- DB_HOST = localhost
Testing
Now that wordpress has all the details it needs to open and use the database software, we can test the website in a web browser. Before we start, however, we need to remove the index.html file that Apache auto generated (the one that shows the “It works!” message), since it’s being used instead of the WordPress index.php file that we want to load when people visit the domain.
sudo rm /var/www/index.html
At this stage you have a decision to make about how you want WordPress to do updates. The quick and dirty method of getting WordPress up and running is to make all of WordPress’ files owned by the Apache user www-data to allow WordPress to update itself, install new plugins and upload files:
sudo chown -R www-data:www-data /var/www/
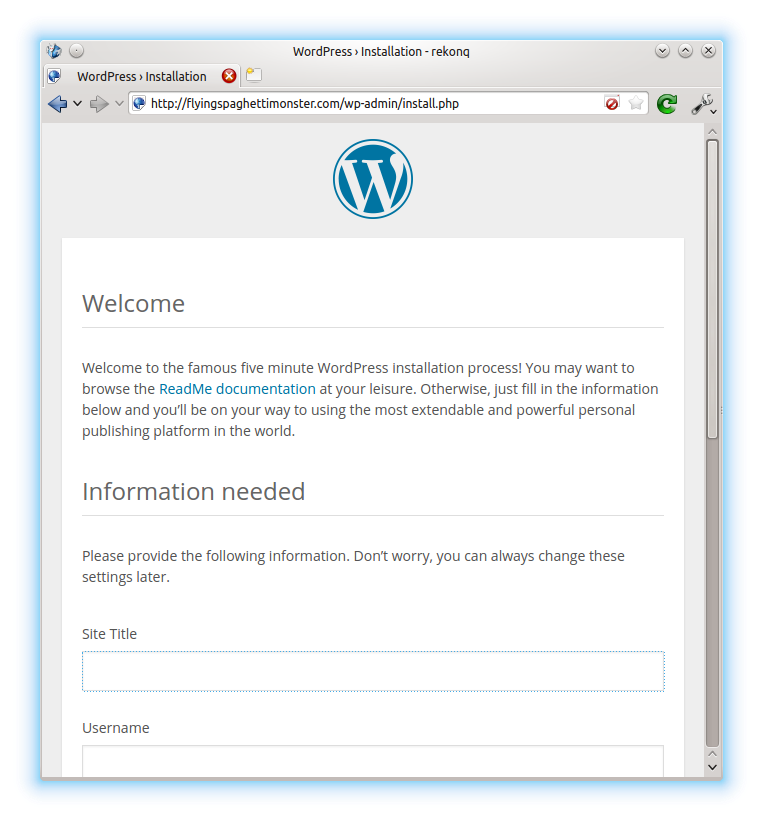
However, this isn't very secure, as a flaw in WordPress could allow an attacker to modify the WordPress PHP scripts for malicious purposes. A more secure configuration is to require authentication when installing plugins and making updates (i.e. WordPress will prompt you for your system username and password), and make the changes via an internal FTP connection. This tutorial of mine explains how to do this. Now go to yourdomain.com in a web browser and you should see something like this:  Now fill in your details:
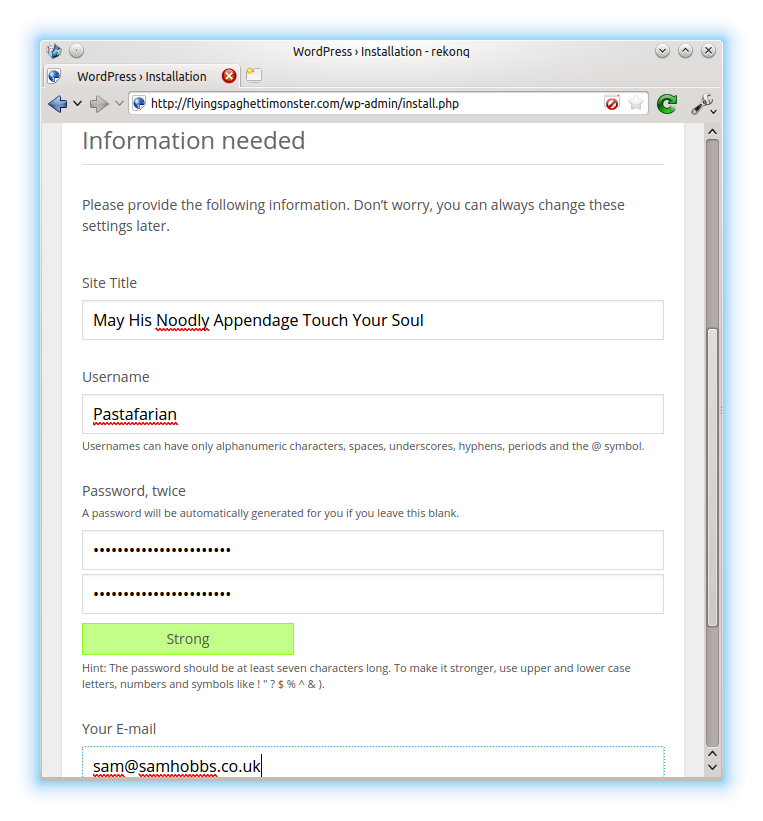
Now fill in your details:  …and hit go, and that’s it! You may have to wait a few minutes while WordPress initialises, but be patient. Eventually you’ll see a greeting page, and you can begin customising your site!
…and hit go, and that’s it! You may have to wait a few minutes while WordPress initialises, but be patient. Eventually you’ll see a greeting page, and you can begin customising your site!
Allow WAN Access
If your website is working properly, you can undo the changes you made to your hosts file at the start of the tutorial. Once you’ve done that, you can allow people on the internet to view your site. Here’s what you need to do: DNS A Record Log in to your Domain Name Service (DNS) provider’s website and create a DNS A record that points to your global ip address. If you don’t know what your IP address is, click here: What is my IP?. Static IP address Ideally, you should have a static IP address so that the DNS A record doesn’t need to be updated all the time. Mine cost £5 to set up with my ISP (PlusNet). However, it’s possible to configure dynamic DNS by installing a program on the server/your router that will phone home to your DNS provider and get them to update the record periodically. Explaining how is beyond this article, but there’s plenty of info out there. I used Namecheap’s service for a while, which worked fine. Port Forwarding Log in to your router’s admin page and forward ports 80 and 443 (for http and https) to your Pi. you’ll be able to create content through your browser over HTTPS, so these are the only ones you need to open. However, if you want to be able to log with SSH to the Pi from anywhere, you may also want to forward a port for SSH. The standard is port 22, but you can configure your router so that connections to another port (like 1234) from WAN are forwarded to port 22 on your Pi. The Pi will take less of a beating this way with scripts trying to log in – even if you’re using publickey authentication it’s still a waste of resources. To connect on a non-standard port, the command becomes:
ssh admin@yourdomain.com -p 1234
Some Credits, plus: where to go from here?
I learned how to do some of this from wordpress.org‘s installation guides, and dingleberrypi.com (another website that was also hosted on a Raspberry Pi) was the site that made me believe I could do it myself. Thanks to the authors of both! Related things worth looking into: Akismet for spam blocking Better WP Security plugin for sensible configuration changes
Comments
Many thanks
Sam, Great tutorial and attention to detail in every step. I have used and written notes like this and appreciate how much effort you have put in so many thanks for saving me a lot of time.
Bernie
You're welcome
helped a ton, thanks!
helped a ton, thanks!
Install Multisite error
Hi Sam,
followed your tutorial and succeeded at once. Great work!
Now I would like to host more sites on my RPi.
I started to install MultiSite according to the description in
http://premium.wpmudev.org/blog/ultimate-guide-multisite/?utm_expid=360…
Due to installation of wordpress in a subdirectory I end up in the sub-directory modus, not in sub-domains.
After having updated .htaccess and wp-config.php I try to login again using:
https://mysiteName/wordpress/wp-login.php
But this results in:
Internal Server Error
The server encountered an internal erroror misconfiguration and was unable to complete your request.
Could that have something to do with the FTP authorization check?
Could anyone help me further?
Thanks in advance.
Franz
I don't use multisite myself
/var/log/apache2/error.logand see of that has any useful information. There is usually more information in the error log than the generic "internal server error" you get in the browser. SamSolved!
Solved!
Apache2 log file showed that mod_rewrite module was not installed.
sudo ln -s /etc/apache2/mods-available/rewrite.load /etc/apache2/mods-enabled/rewrite.load
sudo service apache2 reload
Thanks for your help, Sam!
Try a2enmod instead of manually symlinking
a2enmodcommand, e.g. Much more user friendly than manually symlinking (the command just creates a symlink itself). To disable modules usea2dismod. SamUpgrade Network - SSL certificate Error
I updated WordPress to 4.3 today. It also asks to Upgrade the Network. This results in:
Warning! Problem updating https://mydomain/wordpress. Your server may not be able to connect to sites running on it. Error message: SSL certificate for the host could not be verified.
Any idea on how to solve this?
Thanks in advance.
Franz
Is anything actually broken?
Great turorial
thanks for this, guide, read it and the other posts you have linked to throughout the article and i have to say you did a flawless job!
thanks again
A.
You're welcome :)
On phpmyadmin security
Thank you once again for your great tutorials. Wanting to give something back:
I set up apache in such a way, that I can access phpmyadmin through my openVPN connection. This allows me to access the server from outside my home network if I have to, while still keeping everything secure. I simply added this to the apache.conf file:
Allow from 10.8.0
And now I can access the php admin page through the browser when connected through VPN. VPN is a great way to add additional security to your home system. I highly recommend this solution to anyone who needs access to their network outside their home location.
Can't access php from external ip
First of all great tutorial. The problem I encountered is that from my internal ip I can both access php and html page. But from external ip the php won't work, sometimes shows the information as plain text, but it works perfectly with a html page.
Any ideas?
I'm confused what do you mean
server response time
Hi, I have a website hosted in godaddy and I was thinking of self hosting my website...
so I copied all files and database to the raspberry pi 2 and set up everything by your guide (used a temporary domain for testing),
But when I go and test out the speed in google's pagespeed insights test I get:
1.7 second server response time in godaddy's hosting
vs
22.8 second in my self hosted raspberry pi 2.
(both are using Cloudeflare, im not sure if it makes any difference)
and i asked my ISP what is my upload speed and they said its 3MBits UP and 40MBits Down.
would you know of any way I could reduce my raspberry response time?
It seems like if will make the move to self hosting ill be saving some money but paying for it in quality of my website...
I get around 100 visits per day I thought maybe It would be fine to self host.
would love to hear your opinion on the matter and THANK YOU SO MUCH for teaching me a lot about self hosting!!!
Regards
Daniel
upload speed bottleneck
problem
Hello Sam
Thanks for tutorial. I proceed step by step and:
Problem 1
when I edit file 000-default section with directory is missing.
II put it manually from your example and changed the /var/www/ to /var/www/html
IT IS OK ???
Problem 2
In step when I need to tell Apache that you’d like it to load phpMyAdmin’s configuration files and type command that you used:
"sudo ln -s /etc/phpmyadmin/apache.conf /etc/apache2/conf.d/phpmyadmin.conf"
notify the error:
"bash: cd: /etc/apach2/conf.d: Folder or file is not exist"
I installed apache2 according to your instructions which can be a problem?
Thank you for your response
Wheezy vs Jessie
/var/www/htmlis fine if that's where your site's files are! I am assuming that wasn't a typo in the actual command you used (apach2 instead of apache2), but a typo when copying the error? If so, the error is probably because on Wheezy there was a folder/etc/apache2/conf.d/but now on Jessie it's/etc/apache2/conf-available/and/etc/apache2/conf-enabled/. You can create the symlink to the enabled folder instead with this command: SamThanks for the advice all
Thanks for the advice all goes as it should. The problem I see speed on this device. If it could help someone and I also tried presspi project. It is for this device a little more agile possibly because the server is based on Apache. Nevertheless, I believe that the operation of WordPress is raspberry inappropriate.
I'm going to try email server.
Thank you very much SAM
io
Thank you,
You've spent hours and you've put a lot of honey, you've done a very good job and if the goal was to teach the end you have caused this small manual will become a small personal study guide, congratulations.
You did it and you have a new follower.
Greetings from RaspberryLand
pd: Translated by Google...
Wordpress Links
Hello, and thank you for this tutorial! You definitely put time into it, and it helped me tremendously!
The only problem I'm having is this... I was able to fully install wordpress and can get to my site via my Pi's IP address correctly, but the links contained within the site still start with the "www.mydomain.com" thing we set up for testing at the beginning. I happened to use www.test.com. I did edit the hosts file at the end and removed those, but the links on my wordpress site start like this:
http://test.com/index.php/yadda yadda....
How do I remove the test.com part and have it default back to the index.php page?
Thanks again for any help from anyone!
-Justin
Change of Domain Name
Hi Sam
Thanks again for the great tutorial, I've already learnt quite a bit and I've enjoyed it which is even better :)
I've followed your tutorials and managed to get a site up and running, however, I have since decided I would like to change the domain name and the URL. I've changed it in the Wordpress dashboard to the new domain name and updated my DNS details accordingly, but do I need to do anything further in the actual installations ie. Apache and MySQL ? I would like to be able to use the original domain name on a different site in time.
Or is the best bet to format everything and start afresh :) Which makes for good practice I suppose.
Thanks again
Matthew
Change the server name in your virtualhost file
ServerNameandServerAliasparameters in your Apache virtualhost file. Have a read of my virtualhost tutorial for more information. Also, if you manually added links to your site between pages, you'll have to update them if you used a full path in the link, e.g: instead of a relative link like: SamApache 2 Virtual Host Files
Hi again Sam
Thanks for your reply to my earlier question, I have since decided to restart so am just going back through the tutorial, but when I've come to the bit where I am changing the Apache2 Virtual Host files e.g. sudo nano /etc/apache2/sites-enabled/000-default, they are blank, as though there is no file there. When I check the directory there is a 000-default.conf file that opens up but I can't find anything relating to the /var/www/ directory ?
I ran the sudo a2enmod ssl and sudo a2ensite default-ssl commands OK.
Am I best of reinstalling Apache ? It's turning into a bigger project than I initially thought :) But picking stuff up as I go so thanks for that
Cheers
Matthew
use ls to check, name may have changed
lsto list the files in that directory, to see which files are there. The name might have changed slightly from Raspbian Wheezy to Jessie. Also, they will only be in sites-enabled if you have enabled them with a2ensite, which creates a symbolic link from there to the sites-available directory (otherwise they will only be in sites-available). Samaccess from outside my network
Sam,
Thanks for the tutorial it was the easiest to follow and I have got it up and running in about 30 minutes. I wanted to make the blog so that my relatives could see and talk about pictures without the need for facebook. Now to my problem, I have been searching for the past 2 weeks on how to make the website appear on the net. what i have done so far is:
successfully loaded it and run on my own network without problems
port forward the sky router to 192.168.1.20 port 80 (also 443 just in case) changed both the Wordpress URL and the site URL to the same www.mydomainname.co.uk
but when i try to access the site from out side my network i see the text of the site ok but none of the theme images show up, also I cannot access the backend of it.
Any advise on where/what to look at or try would be much appreciated. its running on a Raspberry Pi 1 if that makes any difference.
Thank You in advance
Check how the images are linked
Images not displaying
for the past 6 days i have been going over everything. I'm still no closer to getting this to work. I have re-installed it, re-checked that all the files are owned by www-data, checked that the ISP is not blocking port 80 checked the 000-default.conf & default-ssl.conf files and can't so a problem. Sky router forwarding ports 80 & 443 to 192.168.1.20. I looked at the links of the images outside the network and they had a 1.1.1.2/bmi/ at the beginning but found that is something to do with my mobile network provider. install the bmi link plugin and that removed that problem, but still the same.
The other things that i have noticed is when I click on the log in link it becomes a white blank page and it doesn't seem to move the url to /wp-login.php.
website is the domain on my email address
Thank you
why the iframe?
Hello,
Hello,
I will be getting a raspberry pi 2 soon for hosting a wordpress blog.
Can someone please tell me how much traffic the pi can handle?
thanks.
Add new comment